Всяка страница трябва да се състои от няколко основни структурни елемента – заглавна част (съдържа изображение и име на представяния обект), навигационна част (съдържа връзки към страниците на сайта), част за съдържание и допълнителна част, в която може да поставите информация за автора, година на създаването и др.
За всяка страница на сайта трябва да създадете файл с разширение .html.
Текстовете и изображенията, които ще използвате, се намират в папката Материали. Копирайте материалите на твърдия диск на вашия компютър.
Създаване на начална страница
Стартирайте приложението SeaMonkey Composer и съхранете празната страницата под име index.html.
Общите настройки на страницата задайте от диалоговия прозорец Page Properties, който отваряте от менюто Format/Page Title and Properties. В полето Title изпишете София, в полето Author – името си, в полето Description – ключовите думи софия, град, история, география, храмове.
В диалоговия прозорец Page Colors and Background, който отваряте от менюто Format/Page Title and Properties, задайте цветовете Link text, Active link text и Visited link text да са еднакви.
Цвят на фона на страницата задайте по свой избор. По време на работа правете преглед на изгледа на страницата от режима Preview или от бутона Browse от лентата с инструменти (преди това съхранете страницата).
Използвайте таблица за подреждане съдържанието на страницата, като я вмъкнете от менюто Insert Table. Тя да бъде от 2 реда и 3 колони, с ширина 1000 пиксела, без рамка.
- Настройките на таблицата задайте в диалоговия прозорец Table Properties – 10 пиксела разстояние между клетките, 5 пиксела разстояние между текста и рамката, подравняване в центъра на страницата, сив фон на таблицата.
- От страницата Cells задайте височина 150 пиксела на първия ред и еднаква ширина на първата и третата колона – 200 пиксела.
Височината на втория ред трябва да променяте в зависимост от текста и изображенията, които вмъквате в него.

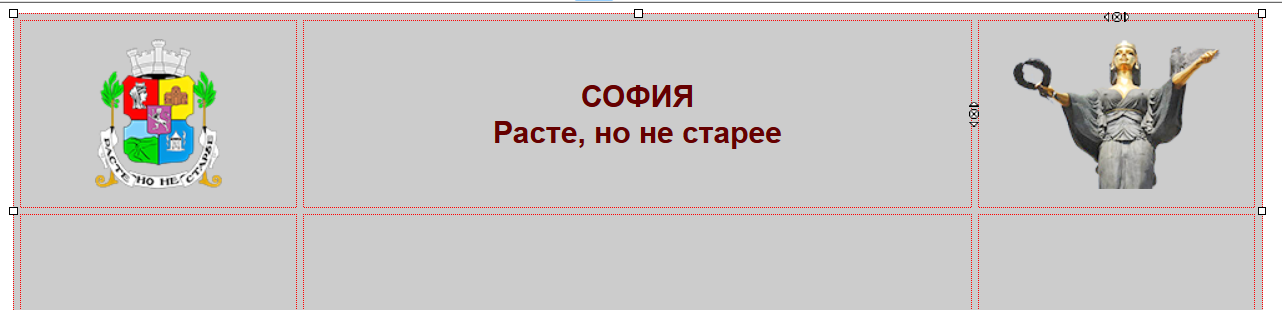
фиг. 1
Първия ред, който ще създадете, използвайте за всички четири страници (фиг. 1).
- В първата клетка вмъкнете герба на София. От менюто Insert/Image вмъкнете файла gerb.png, който се намира в папката website/pictures.
- Във втората клетка изпишете текста СОФИЯ, а под него – девиза на града – Расте, но не старее.
- В третата клетка вмъкнете изображението sv_sofia.png, което е част от статуята на св. София.
От страницата Cells на прозореца Table Properties задайте мястото на двете изображения и текста – центрирано по хоризонтала и вертикала. Форматирайте текста (шрифт, размер, цвят) по свой избор.
В първата клетка от втория ред въведете текстовете начало, история, география, храмове, от които ще създадете препратки към останалите страници.
- Във втората клетка въведете текста от файла index.doc и вмъкнете изображението izgled.png под текста.
- В третата клетка изпишете Столична община, София в Уикипедия, от които ще построите линкове към съответните страници в интернет. Форматирайте текстовете по свой избор. Най-долу в таблицата изпишете своето име и годината на създаване на сайта.

Изглед на начална страница
Създаване на вътрешни страници
При създаването на вътрешните страници подходете по същия начин, по който работихте и с началната страница. Стартирайте приложението SeaMonkey Composer и съхранете празната страница под съответното име – geography.html, history.html u cathedrals.html (имената на файловете трябва да бъдат на латиница).
Общите настройки на страниците да бъдат като началната с изключение на полето Title, където съответно изпишете история, география или храмове.
Таблиците, които ще създадете, да бъдат същите като таблицата в началната страница.
- За тази цел отворете файла index.html, щракнете в таблицата, изберете менюто Table/Select/Table и копирайте таблицата.
- Върнете се във файла, в който работите, и вмъкнете копираната таблица. Промяна извършете в клетката, където се намира основният текст, като изтриете копирания текст и изображение.
- Във файла history.html добавете текста от файла history.doc и изображението serdica.png. От страницата Appearance на диалоговия прозорец Image Properties изберете разположението на текста да е отляво на изображението – опцията Wrap to the left, задайте свободното разстояние около изображението да е 5 пиксела, без рамка. Форматирайте текста по свой избор (препоръчително е да се използват еднакви параметри за всички страници от сайта).
Другите две страници създайте по същия начин. Добавете текст от файловете geography.doc и cathedrals.doc. Вмъкнете подходящите изображения. Форматирайте текста и изображенията. Ако желаете, потърсете допълнителни материали (текст и изображения) в интернет и ги добавете към създадените страници.
Създаване на хипервръзки
В следващия етап на работата по сайта е нужно да създадете хипервръзки между отделните страници.
- Отворете страницата index.html, маркирайте текста История, изберете от менюто Insert/Link или бутона Link от лентата с инструменти.
- От отворилия се диалогов прозорец Link Properties щракнете върху бутона Choose File и намерете във файловата система на компютъра файла history.html. Потвърдете избора си с бутона ОК и връзката между двете страници е създадена.
По същия начин създайте хипервръзки към страниците geography.html и cathedrals.html.
Освен между вътрешните страници в сайта, създайте и хипервръзки от текстовете Столична община и София към началните
страници на съответните сайтове. - Отворете сайта на Столична община в интернет, копирайте адреса на страницата от адресната лента в браузъра.
- В страницата index.html маркирайте текста Столична община, отворете диалоговия прозорец Link Properties и вмъкнете копирания адрес. По същия начин поставете връзка и към другия сайт (намерете в интернет други интересни страници за София и създайте препратки към тях). В другите три страници от сайта поставете препратки към съответните страници по същия начин.