1. Създаване на файлова структура
- 4 етап: Реализация
- Преди да започнете сайта е необходимо да се подготви файловата му структура.
- Създайте необходимите папки – главната папка на проекта с име my_site, съдържаща две подпапки pages (за страниците на сайта) и images (за изображенията)
2. Програмата Microsoft Expression Web 4
- Използването на редактор от вида WYSIWYG при създаването на първия ви сайт е добро решение
- Чрез него може да се работи в режим дизайн (Desing), да се подреждат елементите по познатия начин, а в същото време да се разглежда и кода на страницата (в режим Code).
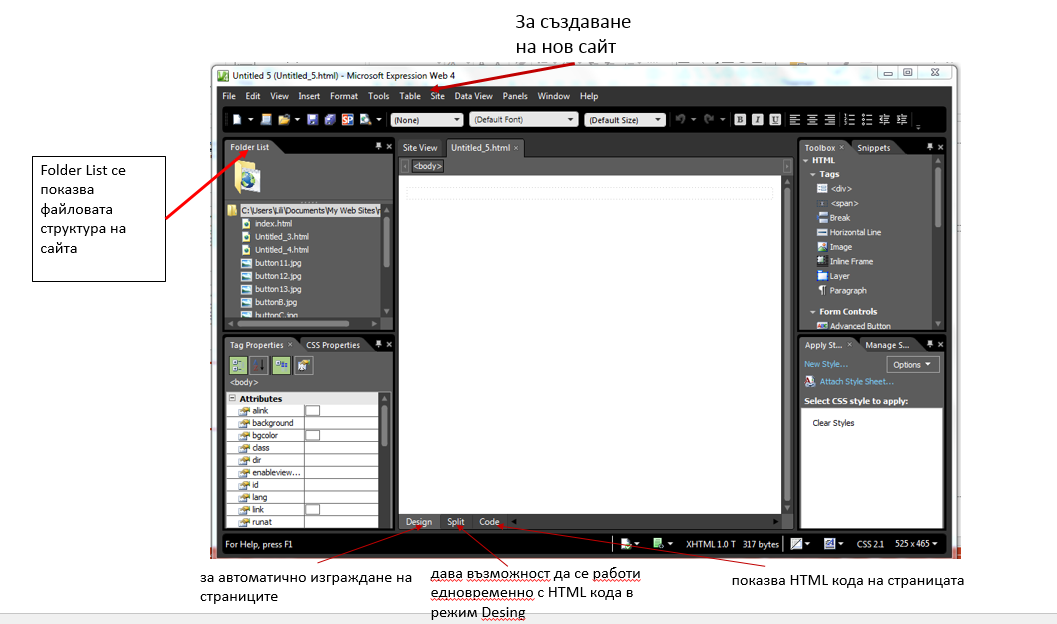
- Стартирайте програмата Microsoft Expression Web 4 и разгледайте прозореца и.

- Визуализирането и скриването на панелите се извършвано от меню Panels. В панела Folder List се показва файловата структура на сайта.
- За създаването на нов сайт са избира меню Site командата New Site. Може да се подходи по два начина:
- създаване на изцяло нов сайт – избира се General, Empty Site и в Location се посочва главната папка на сайта.
- Изграждане на сайта на базата на шаблон – избира се Templates, след което се активира някой от предложените шаблони.
- В долната част на работното поле са разположени три бутона за отделните режими на работа:
- Design – за автоматично изграждане на страниците
- Split – дава възможност да се работи едновременно с HTML кода в режим Desing
- Code – показва HTML кода на страницата
3. Елементи на структурата на сайт
- На структурно ниво всеки сайт може да има начална страница, входни страници за всеки отделен модул и вътрешни страници.
- Най-важна е началната страница (Home Page, файл с име index.html ),
- която има за цел да впечатли посетителите. Началната страница е централния елемент в структурата на сайта и от нея се организират връзките към другите страници.
- Главни елементи в началната страница са: името на сайта, меню за навигация и кратка въвеждаща информация.
Задача създайте началната страница на сайта на хотел лунна нощ.
- За улеснение на потребителя се предлага възможност за изграждане на сайт чрез рамки (Frames).
- С помощта на рамки лесно могат да се отделят основните части на страницата – заглавна част (Baner), част за навигация(Menu) и основна част (Main).
- Уеб банера е предназначен за реклама на сайта и целта му е да привлече вниманието на потребителите. В него се въвежда темата на сайта и неговото лого.
- Навигационната система (Navigation System) и така нареченото меню (Menu) съдържа хипервръзки към отделните вътрешни страници. Могат да се добавят бутони (Buttons) и хипервръзки към други страници.
- Основната страница се използва за зареждане на съдържанието на началната и вътрешните страници.
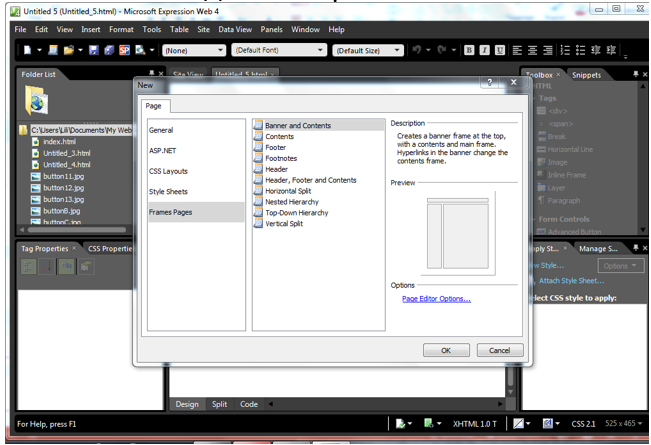
- За създаване на нова страница от меню File се задържа върху New и се избира Page… Отваря се диалогов прозорец с име New.
- За избор на начална страница, разделена с рамки се активира Frames Pages, посочва се един от вариантите и се натиска ОК.

- По този начин страницата се разделя на отделни части.
- Началната страница се съхранява (задължително) в главната папка (my_site) с име index.html.
- Чрез задаване на команда Save As, освен име на файл и избор на място за съхранение, е препоръчително да се зададе подходящо наименование на страницата чрез бутон Change Title… То се визуализира в заглавния ред на браузъра при зареждане на страницата.

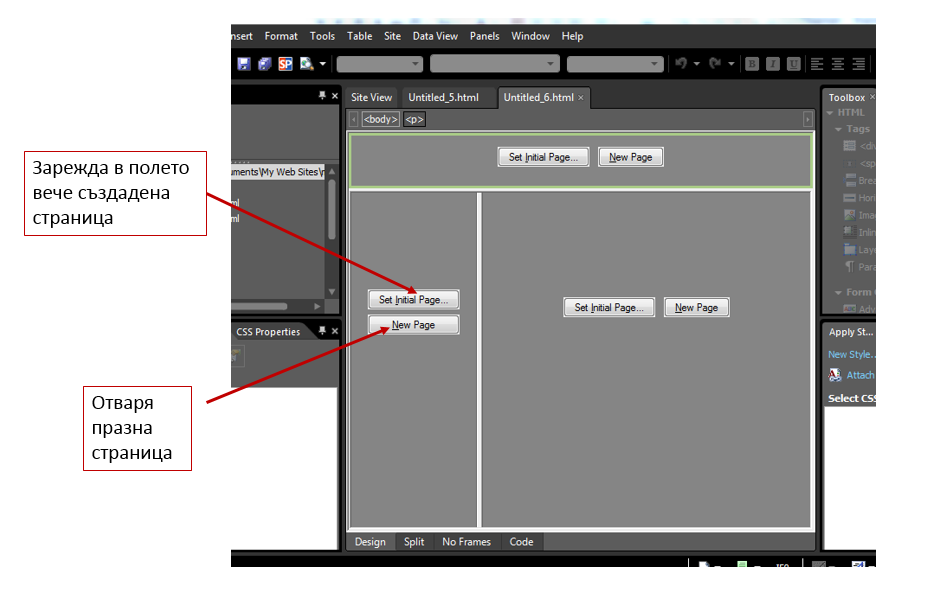
- Както видяхте всяка част има два бутона:
- Set Initial Page…
- New page
- Тъй като няма предварително подготвени файлове за отделните области във всички части се избира New Page.
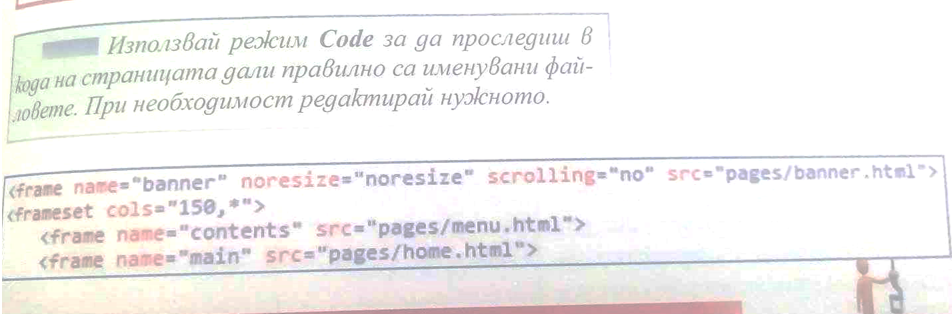
- При повторно съхраняване на началната страница първо се съхраняват промените в index файла. Избира се папка pаges отделните части с имена banner.html (горна част), menu.html (долна лява част) и home.html (долна дясна част).

Задача: Въведете съдържанието на началната страница. Подгответе графичните файлове и ги поставете в папката images
- При запълване на страниците със съдържание е добре да се използват следните препоръки:
- Разпределение на информацията (например разделяне по категории)
- Използване на графични елементи в списъците (булети)
- Добавяне на изображения, съобразено със съдържанието в един стил
- Прилагане на избраната организация на елементите при изграждане на всички страници на сайта
- Вмъкване на изображение се извършва от меню Insert, подменю Picture с команда FromFail…
- Добавяне на аудио и видео се извършва от Insert, подменю Media с избор на съответния обект.
- Характеристиките на страницата се задават от контекстното меню чрез команда Page Properties.
- Големината на файла се показва в лентата на състоянието в долната част на работното поле
- От меню File с подменю Рreview in Browser може да се види страницата в избран браузър