Структура на уеб сайт
Структурата на един сайт се състои от следните елементи:
1. Начална (заглавна) страница
2. Вътрешни страници
3. Навигация (меню)
4. Хипервръзки
Начална страница е тази страница, която се вижда, като се отвори сайтът. Тъй като тя е от съществено значение, обикновено изграждането на сайта започва от нея.
Вътрешна страница е всяка друга страница освен началната.
Хипервръзка. Това са текст или изображения в една страница, които препращат потребителя към информация в тази или в друга страница.
Навигация. Система от хипервръзки, които позволяват на потребителя да разглежда и да използва сайта. Обикновено се изгражда обособена част с група от хипервръзки, която присъства на всички страници – меню.
Основни понятия
Начална страница – страницата, която се отваря при извикване на сайт.
Вътрешна страница – страница, различна от началната.
Банер – графично изображение с рекламен характер.
Уеб дизайн – основен процес на създаване на уеб сайт.
Навигация – система от менюта и хипервръзки, които служат за намиране и отваряне на нужната страница в даден сайт.
Визуален редактор SeaMonkey Composer
Нека да разгледаме как можем да направим всеки от тези елементи с редактор. Ще използваме приложението SeaMonkey Composer, което е част от интернет пакета SeaMonkey. Този пакет включва и други приложения – браузър, електронна поща, чат, новинарски групи. Файлът за инсталиране (SeaMonkey Setup.exe) на пакета се намира в папката Razdel 4/website от материалите към учебника.
За създаване на уеб сайт ще използваме приложението SeaMonkey Composer, което е част от интернет пакета SeaMonkey. Този пакет включва и други приложения – браузър, електронна поща, чат, новинарски групи. Файлът за инсталиране (SeaMonkey Setup.exe) на пакета се намира в папката Razdel 4/website от материалите към учебника.
Стартирайте пакета SeaMonkey чрез щракване върху бутона Start/SeaMonkey/SeaMonkey или чрез иконата ![]() от работното поле. При стартиране се отваря прозорецът на браузъра от пакета.
от работното поле. При стартиране се отваря прозорецът на браузъра от пакета.
Приложението SeaMonkey Composer, с което ще работите, се стартира от менюто File/New/Composer Page. Ако искате при стартирането на пакета да се отваря директно приложението SeaMonkey Composer, трябва да промените настройките в браузъра от диалоговия прозорец Preferences, който се отваря от менюто Edit. От секцията Category изберете Appearance, а от секцията When SeaMonkey starts up, open поставете отметка само в полето Composer.
Работа със SeaMonkey Composer
Създаване на нова страница

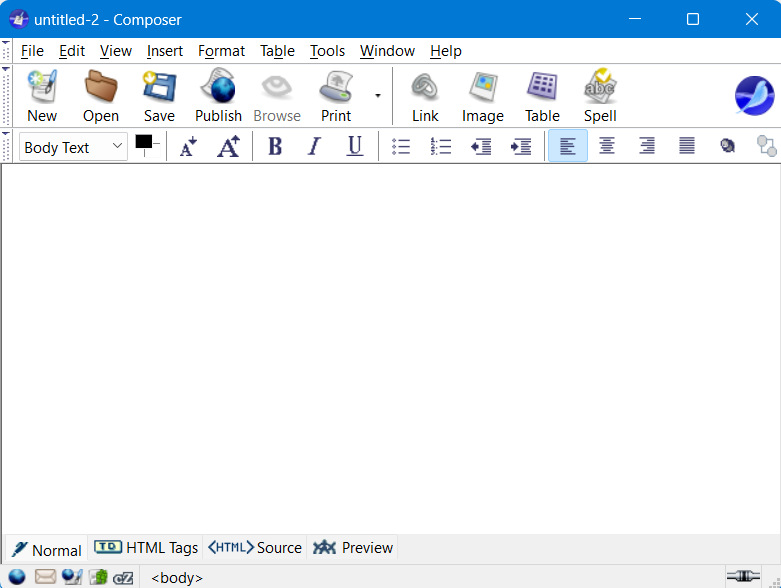
фиг. 1
Отвореният работен прозорец на Composer (фиг. 1) съдържа празна страница. Прозорецът предлага четири изгледа към създаваната страница, които можете да разгледате от менюто View или от съответния бутон в долната му част. За създаване на уеб страници използвайте изгледа Normal. При него в работното поле можете да вмъквате различни елементи – текст, изображения, таблици, хипервръзки и др. Изгледите HTML Tags и HTML Source визуализират таговете и HTML кода. Изгледът Preview показва страницата, както ще се
вижда в прозореца на браузъра.
Започвайки да работите по нова страница, можете да добавяте и да изменяте текста и другите елементи така, както работите с други текстови редактори (MS Word).
Първата страница, която трябва да създадете, е начална. Тя е много важна, тъй като е основният елемент от структурата на сайта. Съхранете я от менюто File/Save As. Файловете, които описват началните страници, обикновено носят име index.html.
Настройка на страница
Общите свойства на една страница – заглавие, име на автора и кратко описание, се използват от интернет търсачките за нейната оптимизация и

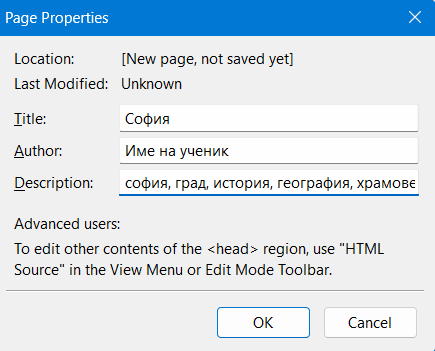
фиг. 2
индексация след публикуването и в интернет. С командата Format/Page Title and Properties отворете диалоговия прозорец Page Properties (фиг. 2).
- В полето Title въвеждате заглавие на страницата, в полето Author – име на автора, в полето Description – ключови думи, показващи съдържанието на страницата.
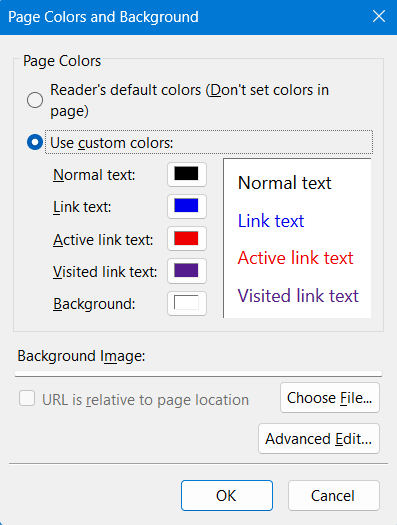
Избор на цвят и фон на страница се извършва от диалоговия прозорец Page

фиг. 3
Colors and Background (фиг. 3), който отваряте от менюто Format/ Page Colors and Background.
- Опцията Reader’s default colors не задава цвят на страницата (остава по подразбиране).
- Опцията Use custom colors изберете, ако искате да зададете цвят на текста, линковете и фон на страницата.
- Ако искате фонът да е графично изображение, трябва да използвате полето Background image или бутона Choose File.
Форматиране на текст
Форматирането на текста извършете от менюто Format или от лентата с инструменти. Можете да зададете вид на шрифта (Font), размер (Size), стил (Text Style), цвят (Text Color), подравняване (Align). Основните шрифтове, които се използват, ca Helvetica, Arial, Times n Courier.
- Ако искате потребителите да използват шрифтове, определени по подразбиране от своя браузър, изберете отметката Variable Width от менюто Format/Font.
- Ако искате потребителите да използват на своя браузър избрания от вас шрифт, изберете отметката Fixed Width.
Вмъкване на изображение

фиг. 4
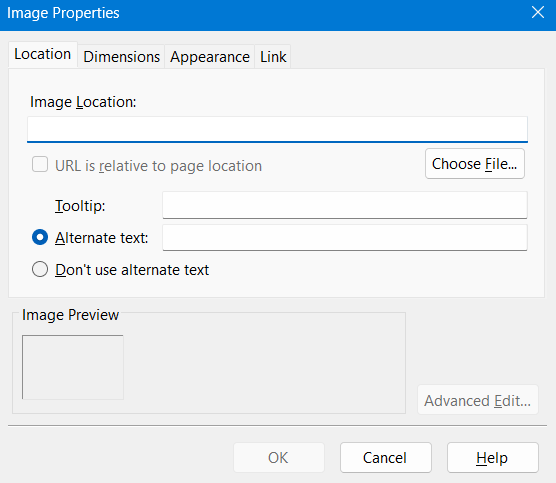
В уеб страница може да вмъквате графични изображения с формат gif, jpg, png. Това извършвате с командата Insert/Image или с бутона Image от лентата с инструменти. Отваря се диалоговият прозорец Image Properties (фиг. 4).
- В полето Image Location въвеждате пътя до файла или щраквате върху бутона Choose File, за да посочите файла в локалния компютър или мрежата.
- Ако искате да изпишете име на изображението, избирате радиобутона Alternate Text. Това име не се визуализира в прозореца, а се запазва само в HTML кода. В противен случай избирате радиобутона Don’t use alternate text.
В уеб страниците можете да използвате графично изображение с рекламен характер, което се нарича банер. То може да бъде статично изображение, текст, да съдържа анимирани елементи (видео или интерактивни обекти). В повечето случаи чрез него се осъществява хипервръзка към сайта на рекламодателя или страница с допълнителна информация.
Статичните банери са изображения във формат jpg и gif. При анимираните изображения се използват gif файлове или Flash-анимация. При интерактивните банери се използва Flash- или JavaScript-анимация.
Форматиране на изображение извършвате от диалоговия прозорец Image Properties, който отваряте от менюто Format/Image Properties, или с бутона Image от лентата с инструменти.
- От страницата Dimensions задавате размера на изображението.

фиг. 5
- От страницата Appearance (фиг. 5) задавате разстоянието между изображението и другите елементи в страницата (Left and Right; Top and Bottom), наличието на рамка (Solid Border), положението му спрямо текста (Align Text to Image).
- От страницата Link задавате препратка към друга страница.
Удобен начин за подреждане на текст, данни, менюта, изображения на страницата

фиг. 6
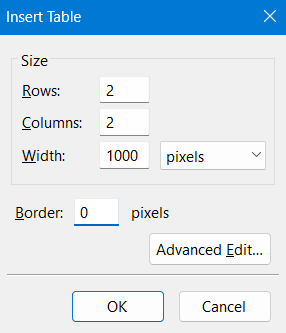
е използването на таблици. Вмъкването на таблица извършете с командата Table/Insert или с бутона Table от лентата с инструменти. Отваря се диалоговият прозорец Insert Table (фиг. 6), в който посочвате параметрите:
- Брой на редовете (Rows) и колоните (Column).
- Ширина на таблицата (Width) – в проценти спрямо прозореца на браузъра (% of window) или в пиксели (pixels). Ако изберете ширината да е в проценти, тя ще се променя при всяко изменение на ширината на браузъра, затова е препоръчително да е в пиксели.
- Дебелина на рамката (Border) в пиксели. Ако дебелината на рамката е нула пиксела, таблицата няма рамка. В прозореца на програмата тя се вижда като условна рамка с червена пунктирана линия. Тази линия не се вижда, когато страницата се отваря в браузъра.
Настройки на таблица
Настройки на таблица задавате от менюто Table/Table Properties или с бутона

фиг. 7
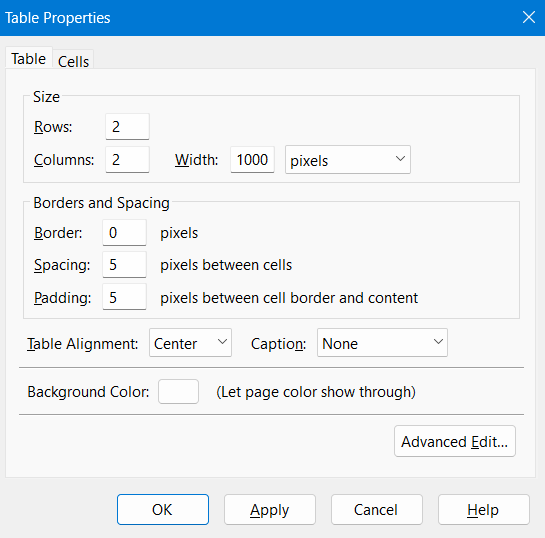
Table от лентата с инструменти. Диалоговият прозорец Table Properties съдържа две страници – Table и Cells. От страницата Table (фиг. 7) можете да редактирате следните параметри на таблицата:
- брой на колоните и редовете, ширина на рамката (панел Size);
- дебелина на рамката (Border), разстояние между клетките (Spacing), разстояние между границите на клетката и текста в нея (Padding);
- подравняване на таблицата по хоризонтала (Table Alignment);
- избор на място на заглавие на таблицата (Caption);
- цвят на фона на таблицата (Background Color).

фиг. 8
От страницата Cells (фиг. 8) можете да редактирате следните параметри на една или няколко клетки:
- селекция – можете да изберете ред, колона или конкретна клетка, като щракнете върху бутоните Previous или Next;
- размер – промяна на височината (Height) и ширината (Width) на клетката в процент от таблицата (% of table) или в пиксели (pixels);
- пренасяне на текст в клетката (Text Wrap);
- подравняване по вертикала и хоризонтала (Content Alignment);
- цвят на фона на клетката (Background Color).
От менюто Table/Insert можете да добавяте таблица, редове, колони, клетки, от Table/Delete изтривате таблица, редове, колони, клетки, от Table/Join Selected Cells обединявате клетки, от Table/Split Cell разделяте клетка, от Table/Select селектирате таблица, редове, колони, клетки.
Създаване на хипервръзки (препратки) към уеб страници
Основна роля в рамките на един сайт имат хипервръзките (препратките) между отделните му страници, в рамката на страницата, препратки към други сайтове и страници. Препратки могат да се поставят върху текст, изображение или други символи.

фиг. 9
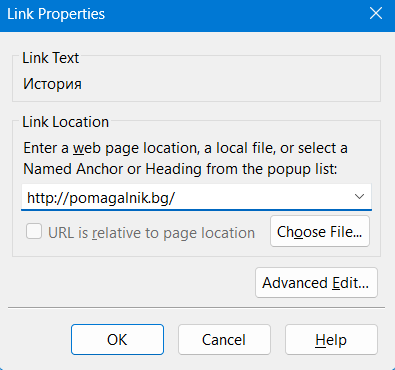
За да създадете препратка към друга страница, маркирате обекта, върху който ще я поставите. Щраквате върху бутона Link или избирате командата Insert/Link. Отваря се диалоговият прозорец Link Properties (фиг. 9).
- В полето Link Location изписвате пътя към локалния файл или адреса на интернет страницата, към която искате да създадете препратка. Адреса на интернет страницата можете да копирате от адресната лента на браузъра.
- Ако щракнете върху бутона Choose File, избирате файл от локалния компютър или мрежа. Ако искате да проверите дали сте задали правилно връзката, съхранявате страницата и щраквате върху бутона Browse от лентата с инструменти. Страницата се зарежда в браузър и в него щраквате върху линка, който създадохте.